Dev Blogging 101 - Generating a Code Snippet with Carbon
One of the first steps to reaching a wider audience as a developer blog is providing interesting, visual content. Carbon.now.sh does a great job at it.
Carbon is a simple, single-page application built to provide you with an online IDE with the sole purpose of generating code snippets.
Video walk-through of Carbon.now.sh
Controls
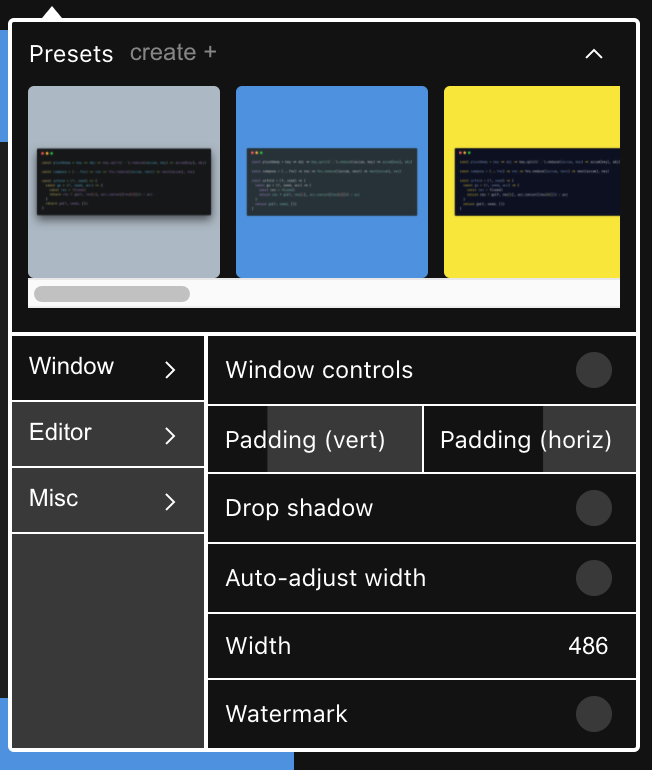
It gives you a surprising amount of control over the look and feel of your code snippet, providing the following features:
- The use of popular IDE themes such as VSCode, Dracula Pro, and Night Owl
- Syntax highlighting based on specified programming language
- Custom background color with convenient to use the color picker
- CSS controls: padding, drop shadow, width, font, font size, line height
- The ability to watermark your generated image
- Window control to replicate the look and feel of writing in a real IDE
- The line number and hidden character control

Hope this helps you along your Developer Blogging journey. I've found it to be a very fun tool and I plan on using it for all of my code snippets.